 Reflet è un programma per creare GIF animate che simulano uno specchio d'acqua sotto l'immagine, ma può essere usato anche per creare delle scritte riflettenti animate, come il logo che vediamo qui a lato. Inoltre esporta le animazioni anche come file AVI utili per creare dei titoli da inserire all'inizio o alla fine di un filmato o per separare una scena dall'altra. Vedi descrizione.
Reflet è un programma per creare GIF animate che simulano uno specchio d'acqua sotto l'immagine, ma può essere usato anche per creare delle scritte riflettenti animate, come il logo che vediamo qui a lato. Inoltre esporta le animazioni anche come file AVI utili per creare dei titoli da inserire all'inizio o alla fine di un filmato o per separare una scena dall'altra. Vedi descrizione.
Ecco un esempio di animazioneImmagine originale

Animazione aggiunta


Il programma non richiede installazione, una volta decompresso il file ZIP, lanciamo il programma Reflet.exe

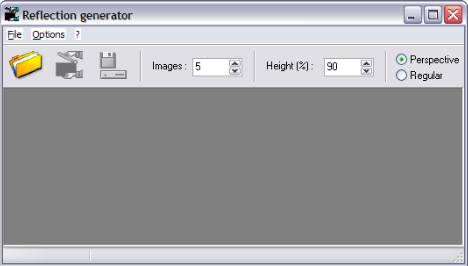
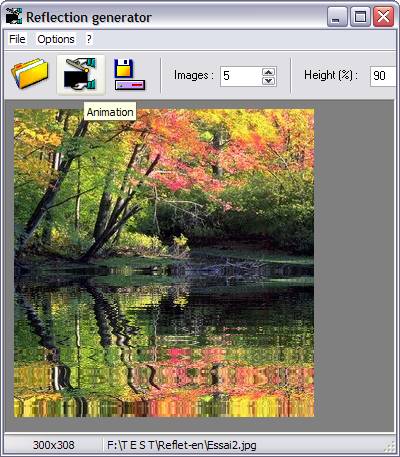
finestra del programma

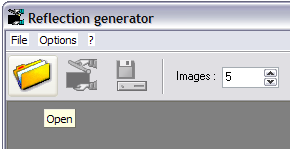
Iniziamo a caricare l'immagine a cui vogliamo aggiungere l'animazione, per la prova utilizziamo l'immagine di esempio fornito con il programma

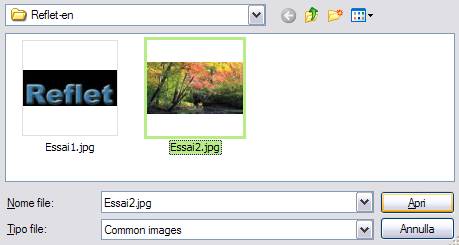
carichiamo l'immagine che preferiamo

e clicchiamo su Animation per vedere subito l'effetto

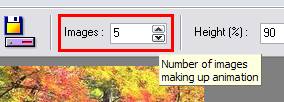
vediamo le opzioni disponibili. Images è impostato su 5, ovvero l'animazione utilizzerà 5 fotogrammi per creare l'animazione, aumentare questo numero non migliorerà l'animazione, l'ho impostato su 10 e l'animazione è peggiorata oltre a rendere l'immagine finale più grande, quindi fate varie prove prima di trovare la soluzione giusta

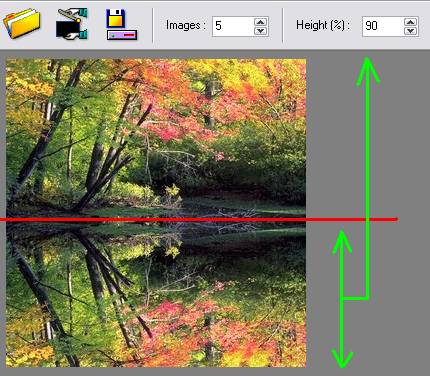
La voce Height è impostata su 90, significa che l'animazione utilizzerà il 90% in altezza dell'immagine originale

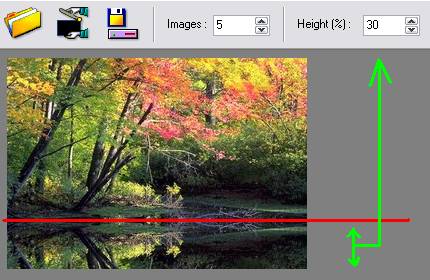
lo si può modificare per avere un riflesso di varie altezze, qui l'ho impostato al minimo (30%) e l'effetto visivo non è stato affatto male

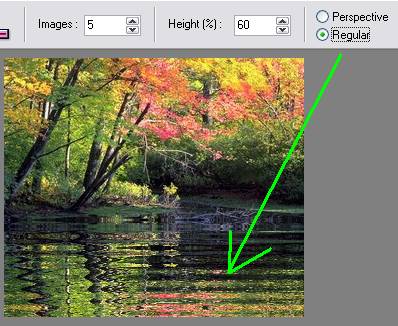
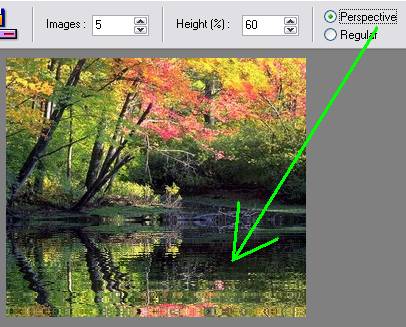
a destra in alto abbiamo due voci Perspective e Regular
Regular crea delle onde regolari tutte identiche, come vediamo nell'immagine qui sotto, utile per animare delle scrite

Perspective invece crea delle onde che partono dall'altro in modo minore, aumentando poi man mano che scende verso il basso, per il riflesso di un lago questa e la soluzione migliore

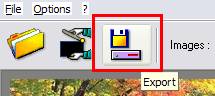
una volta impostato l'effetto clicchiamo su Export per salvare il risultato

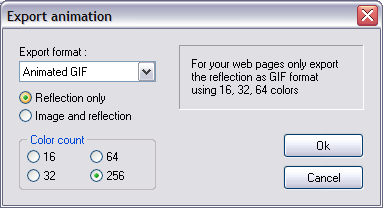
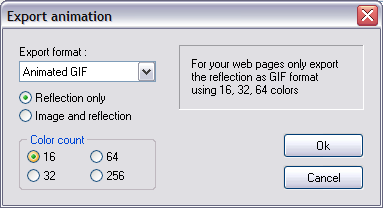
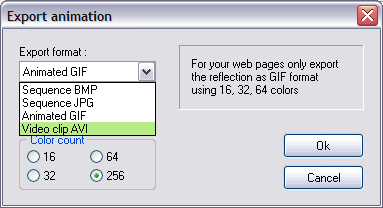
vediamo prima come salvare una GIF animata. In questa finestra abbiamo due voci Reflection only e Image and reflection
Reflection only - Salva solo l'animazione, in questo caso bisognerà utilizzare due immagini, quella originale e l'animazione da posizionare sotto
Image and reflection - Salva l'originale e l'animazione in una sola immagine, questa procedura rende l'immagine finale più grande che le due separate
Sotto a queste voci ci sono 4 numeri, le GIF non possono essere salvate con più di 256 colori

clicchiamo su OK e diamo un nome all'immagine da salvare

dopo il salvataggio dell'immagine compare questa finestra, ci chiede se vogliamo generare una pagina HTML per controllare il risultato finale, clicchiamo su Yes

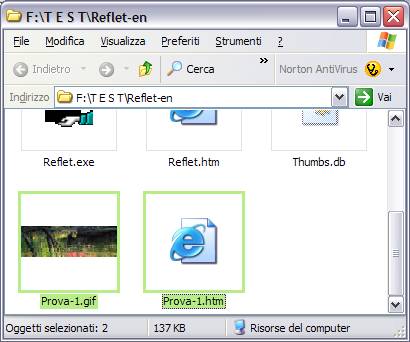
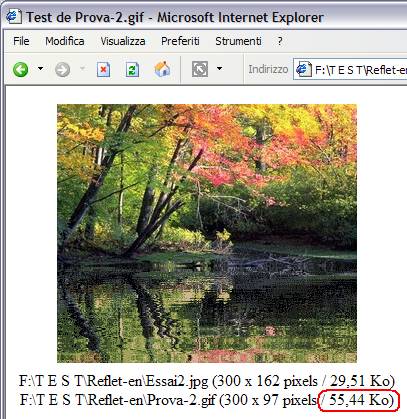
si aprirà la pagina HTML con le immagini posizionate per l'anteprima e sotto abbiamo la descrizione delle immagini utilizzate, notate che la seconda immagine, quella animata con 256 colori pesa 136 Kb mentre l'originale pesa solo 29 Kb, il peso delle immagini è molto importante se queste le dobbiamo utilizzare in un sito web per non appesantirne troppo l'apertura a chi naviga ancora con un modem a 56 Kbps

nella cartella del programma troveremo l'immagine animata e la pagina HTML per vedere l'anteprima

adesso salviamo l'immagine precedente, sempre separato dall'originale, ma questa volta con soli 16 colori al posto di 256

ecco l'anteprima, se la confrontiamo con la precedente anteprima, vedremmo che la precedente e più brillante, come l'originale, nella parte animata, qui sotto invece si nota la differenza dei colori in meno, ma se andiamo a vedere l'animazione all'inizio di questo articolo ci rendiamo contro che non è necessario un'ottima qualità per l'animazione, e come vediamo l'immagine viene a pesare circa 80 Kb in meno della precedente

Vediamo adesso come salvare un filmato in AVI dell'animazione
nel menu opzioni troviamo le voci Sequence BMP e JPG, queste permettono di salvare le 5 immagini dell'animazione in GIF come immagini separate, utili solo se vogliamo utilizzare le seguenze con un altro programma per creare GIF animate
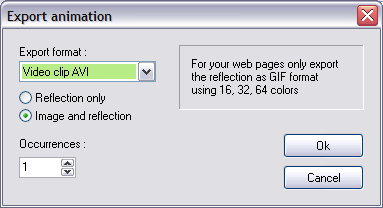
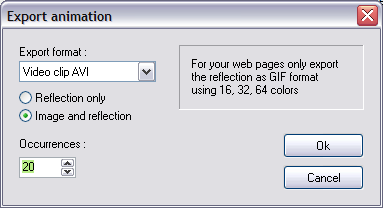
Selezioniamo quindi la voce Video clip AVI

quindi dobbiamo lasciare selezionata obbligatoriamente la voce
Image and reflection, a meno che non volete catturare solo l'animazione.
Vediamo adesso l'opzione Occurrences, se lasciamo impostato a 1, l'animazione durerà il tempo necessario alla visione dei 5 fotogrammi, ovvero un paio di secondi

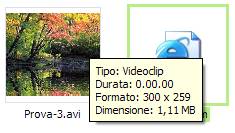
e il peso del video finale darà di 1,11 Mb

se invece lo impostiamo su 20 ripetizioni dei 5 fotogrammi

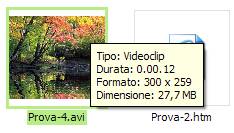
l'animazione durerà circa 15 secondi e il peso finale del video sarà di 27,7 Mb

Mi sembra di aver detto tutto sul programma, ora tocca a voi, buon divertimento.