 Imagemapic é un programma che permette di inserire collegamenti multipli su un'immagine grafica, facciamo un piccolo esempio, se abbiamo una foto con più persone, possiamo inserire un collegamento ipertestuale sulla testa di ognuno e collegarla a una specifica pagina HTML. Ovviamente il programma e utile ai Webmaster, non va installato ed é molto semplice da utilizzare.
Imagemapic é un programma che permette di inserire collegamenti multipli su un'immagine grafica, facciamo un piccolo esempio, se abbiamo una foto con più persone, possiamo inserire un collegamento ipertestuale sulla testa di ognuno e collegarla a una specifica pagina HTML. Ovviamente il programma e utile ai Webmaster, non va installato ed é molto semplice da utilizzare.
Ho parlato di teste di una fotografia, ma possiamo collegare qualsiasi cosa, ad esempio sulla foto di una città, possiamo selezionare i vari palazzi e per ognuno creare un collegamento a una pagina HTML, il municipio, lo stadio, l'ospedale, e cosi via. L'unico limite e la vostra fantasia.
Insomma non serve dividere l'immagine in più parti per creare più collegamenti, leggete la descrizione qui sotto e vi renderete conto di quanto sia facile da utilizzare.
Premetto che programmi professionali come FrontPage 97/2000 e successivi, o altri editor HTML hanno già questa funzione.
Il programma non va installato, comunque consiglio di inserirlo in una specifica cartella in quanto durante l'uso, verranno a crearsi alcuni file di gestione, e quindi potete creare un collegamento al programma per posizionarlo sul Desktop o nel menu di windows.
Dopo aver scaricato il programma, lanciamolo, comparirà questa finestra, solo la prima volta. Clicchiamo su Agree e accettando si creerà un file di gestione, se lo eliminiamo, dovremmo riaccettare la licenza
dopo aver accettato la licenza compare questa finestra

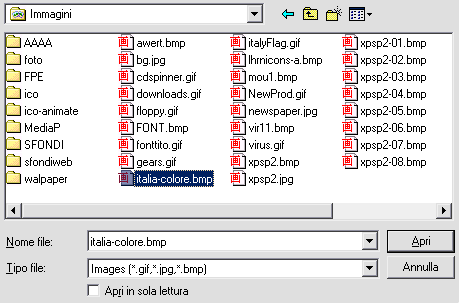
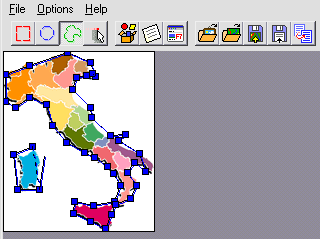
e in contemporanea la finestra di apertura dell'immagine su cui vogliamo fare i collegamenti ipertestuali, quindi portiamoci nella cartella dove abbiamo i file del nostro sito e carichiamo l'immagine

ho scelto l'immagine di una piantina dell'Italia per farvi gli esempio, questa non e compresa nel programma.
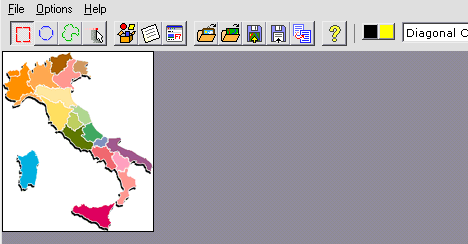
Come possiamo vedere la prima icona Rettangolo e già selezionata, se il collegamento deve essere utilizzata su una foto di gruppo dove selezionare i cerchi e meglio usare lo strumento Cerchio o a Tratteggio

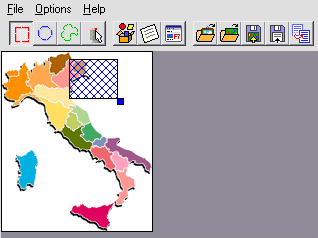
a questo punto posizioniamo il mouse sull'immagine e disegniamo un quadrato

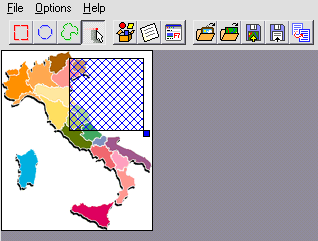
lasciando il mouse si crea il quadrato, come possiamo notare in basso a destra del quadrato c'é un bottoncino, questo ci permetterà di cambiare dimensione all'area selezione

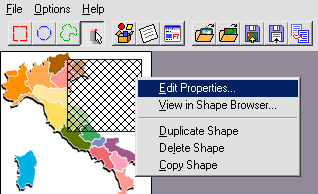
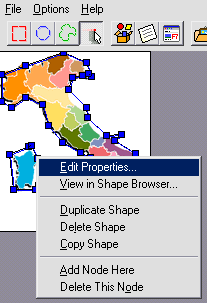
cliccando sulla selezione con il pulsante destro del mouse compare un menu, per associare un collegamento ipertestuale, selezioniamo la voce Edit Properties

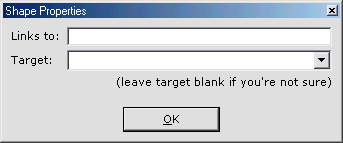
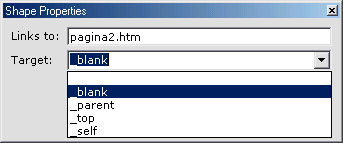
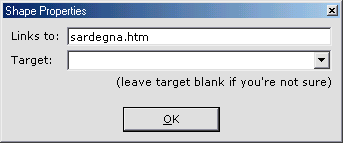
comparirà questa finestra, nella prima casella va inserito il nome della pagina HTML da collegare,

nella seconda casella si può specificare dove far aprire la pagina
_blank aprirà il collegamento in una nuova finestra
_parent aprirà il collegamento nel frame predefinito dalla struttura della pagina
_self aprirà il collegamento nella stessa finestra o nello stesso frame
_top aprirà il collegamento nell’intera finestra anche se il sito è strutturato in frame

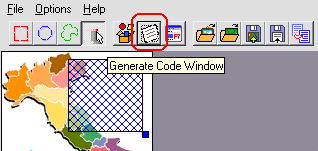
il pulsante che vediamo qui sotto crea il codice HTML dove gli esperti possono effettuare dei cambiamenti sul codice

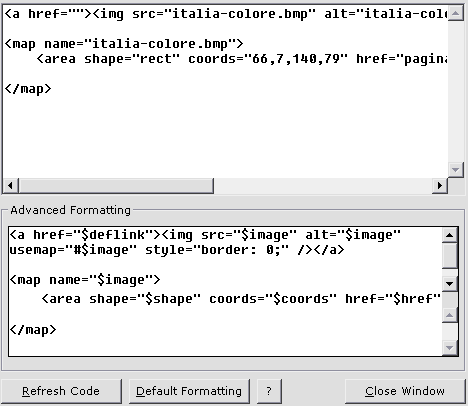
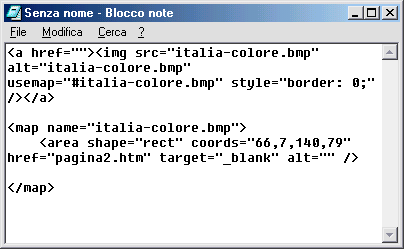
questa e la finestra del codice

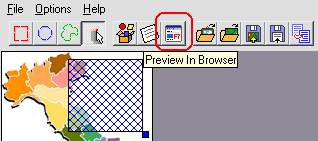
questo pulsante creerà una pagina HTML di esempio temp.html e lo posizionerà nella stessa cartella dove si trova il programma

ecco qui la pagina di prova, vediamo la selezione del link che ho creato, ma tenete presente che questa pagina a voi non serve, e solo un anteprima sul lavoro in corso

a lavoro completato, clicchiamo l'icona Copycode che vediamo qui sotto, il codice verrà copiato nella memoria

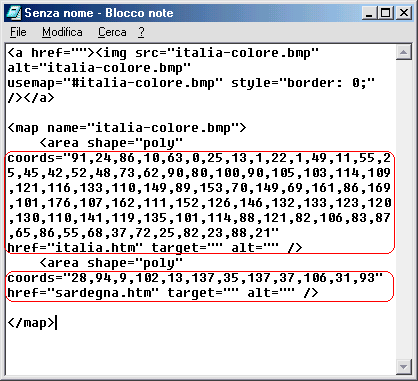
sempre per farvi un esempio ho aperto il Blocco Note per incollare il codice tramite la combinazione dei tasti CTRL+V

adesso cambiamo progetto, eliminiamo la selezione precedente cliccando sulla seleziona con il pulsante destro del mouse e selezionando dal menu la voce Delete Shape

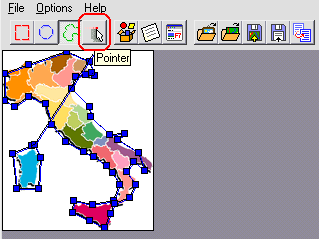
e creiamo un nuovo progetto, questa volta usiamo lo strumento traccia come selezionato qui sotto e disegniamo dei punti intorno all'area da selezionare, ammetto che non sono stato molto preciso con la selezione, ma e solo per fare un esempio, dopo aver contornato lo stivale, ho iniziato a contornare la Sardegna

tenete presente che i punti, quando andate a chiudere la selezione, non si completano nel chiudersi in un area, ma rimane aperta, per interrompere la tracciatura delle linee clicchiamo l'icona Pointer, questa ci permetterà di abbandonare la tracciatura

una volta disegnato le selezioni, che siano riquadri cerchi o tracce a mano, clicchiamo sulla selezione con il pulsante destro del mouse e diamo il collegamento ipertestuale

come già visto impostiamo pagina e target di apertura

e copiamo il codice in memoria,

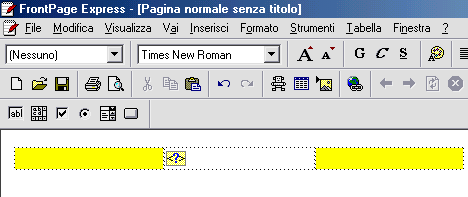
quindi apriamo il nostro editor HTML, ad esempio il FrontPage Express che abbiamo utilizzato nel Corso Webmaster e inseriamo il codice dove preferiamo, in questo esempio ho creato una tabella a tre colonne con l'intenzione di posizionare l'immagine con tutti i link al centro pagina, quindi sono andato al menu Inserisci - Tag HTML e ho copiato il codice nella finestra, accettando e comparsa il quadratino giallo di codice inserito, (per queste istruzioni leggete il Corso Webmaster)

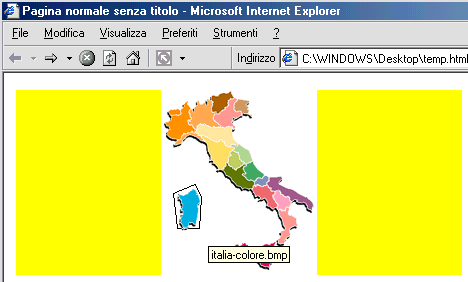
ed ecco qui come si vedrà aprendo la pagina con Internet Explorer, qui ho selezionato la Sardegna

e qui ho puntato sullo stivale, avendo quindi due link indipendenti sulla stessa immagine.

Non vi é un limite nei collegamenti da inserire sull'immagine, mi sono fermato a due solo per spiegare come funzionava.
Il programma ha tante altre funzioni, vi ho elencato solo quelle più importanti, usandolo capirete a cosa servono le altre opzioni e utility.