Corsi e Guide
Corsi e guide per capire meglio il tuo computer
|
Corso Base Webmaster 2
|
| [02] - Creare la prima pagina web |
|
Ho citato le pagine web come base per realizzare il nostro sito internet, le pagine web si realizzano con il linguaggio di programmazione HTML, ("HyperText Mark-Up Language" linguaggio di marcatura ipertestuale per la costruzione di pagine web) e i file hanno estensione .HTM.
In questo corso non studieremo il linguaggio HTML ma è bene che sappiate di cosa si tratta. Qui di seguito potete vedere in rosso un esempio di codice in HTML.
<html>
<head>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
<title>aiut@mici - Corso</title>
</head>
<body text="#000080" bgcolor="#FFFFFF" topmargin="0" leftmargin="10" background="back.jpg"
link="#FF0000" vlink="#FF0000">
lo scopo di questo corso non è insegnarvi la programmazione HTML, quello che dovete sapere è che un programma Editor Wysiwyg, (WYSIWYG: acronimo di "What You See Is What You Get" - Quello che vedi é quello che ottieni.) come KompoZer converte automaticamente in codice HTML tutto quello che scriverete come se stesse utilizzando un normale programma di scrittura.
Facciamo un altro esempio prima di creare la nostra prima pagina HTML. Cliccate con il tasto destro del mouse su questa pagina, dal menu che compare selezionate la voce HTML, vi comparirà una finestra di testo, quello che vedete in quella finestra è il risultato in codice HTML della pagina che state leggendo.
Praticamente senza utilizzare KompoZer, per costruire questa pagina dovreste conoscere tutti quei comandi e scriverli uno per volta in modo testuale, con KompoZer non dovete fare altro che scrivere il testo, alla conversione in HTML pensa il programma automaticamente.
OK, siamo pronti per partire, prima di tutto installiamo il programma KompoZer, clicca sul nome per scaricarlo da Aiutamici e segui le istruzioni per l'installazione.
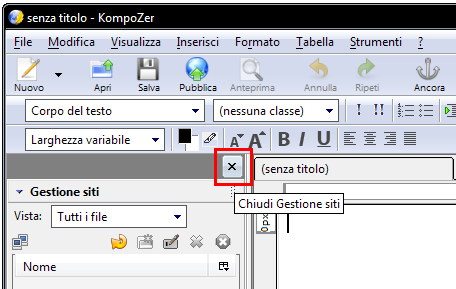
Una volta installato avviamo il programma KompoZer, quindi clicchiamo su questo pulsante per nascondere la funzione Gestione siti

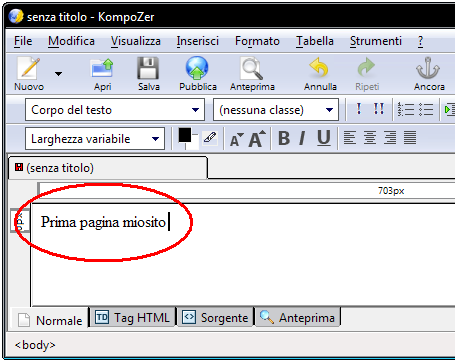
il programma appena aperto si posizionerà subito su una pagina vuota e senza titolo. Troverete il cursore intermittente simile a quello di un programma di scrittura. Iniziate a scrivere nel programma il testo Prima pagina miosito come in esempio qui sotto.

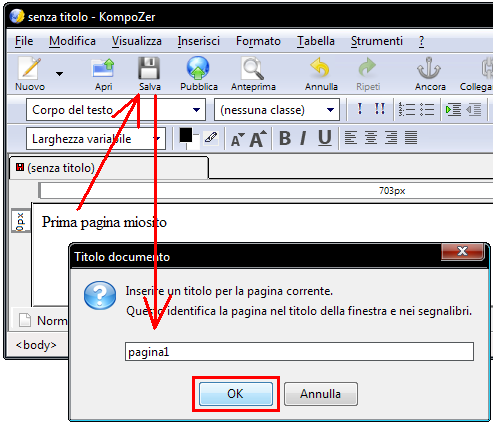
Come potete notare la differenza con un programma di scrittura é minima. Dopo aver digitato la frase come in esempio, andiamo a salvare la nostra prima pagina web, clicchiamo l'icona Salva, si aprirà una finestra come quella qui sotto, inseriamo il nome pagina1 e clicchiamo su OK

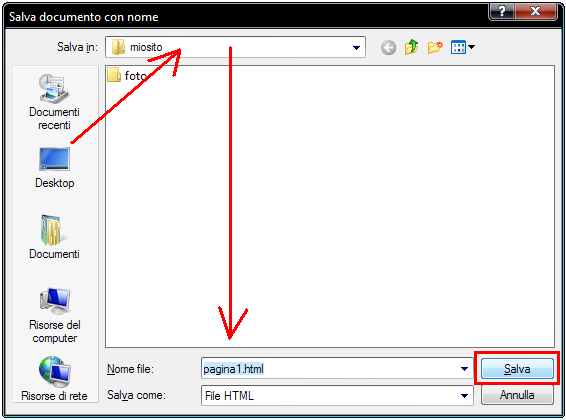
se abbiamo creato la cartella miosito sul desktop vi sarà facile ritrovarla, cliccate sull'icona Desktop, entrate nella cartella miosito e troverete il nome già dato al file, cliccate il pulsante Salva

andiamo ad aprire la cartella miosito e dentro troveremo la nostra prima pagina web, date il doppio click sul file pagina1.html per aprirla

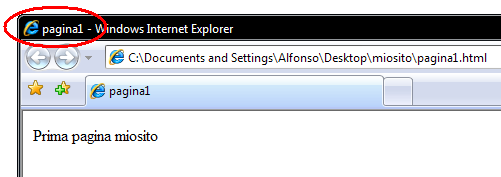
si aprirà Internet Explorer o altro browser da voi utilizzato e comparirà la vostra prima pagina web, evviva, aprite lo spumante :o)

Il nome dato al file viene impostato anche come nome della pagina, (vedi il cerchio rosso nella figura sopra) questo di solito è utile quando si memorizza il sito nei preferiti, in seguito vedremo come modificarlo, per il momento avete capito quando e semplice creare una pagina web, e vi assicuro che tutto il resto e ancora più semplice, avete voglia di continuare? Seguitemi.
Precedente
Successivo