Una delle domande più frequenti che ricevo é:
"Come si realizza le tabelle con i bordi arrotondati?".
In questa lezione tratteremo proprio questo argomento, non lasciatevi intimorire dalle molteplici immagini, ne ho inserite tante proprio per spiegarlo il più semplicemente possibile.
Prima di tutto é necessario che scaricare e installate il seguente programma:
 ZPaint ZPaint è un programma gratuito per creare pulsanti e bottoni in 3D per pagine web. L'ultima versione di questo programma risale all'anno 2000, comunque anche se di piccole dimensioni ha delle potenzialità incredibili, penso che l'unico limite di questo programma può risiedere nella fantasia del webmaster, nella descrizione diversi esempi di pulsanti realizzabili velocemente, basta fare solo un po' di pratica con le semplici opzioni. ZPaint ZPaint è un programma gratuito per creare pulsanti e bottoni in 3D per pagine web. L'ultima versione di questo programma risale all'anno 2000, comunque anche se di piccole dimensioni ha delle potenzialità incredibili, penso che l'unico limite di questo programma può risiedere nella fantasia del webmaster, nella descrizione diversi esempi di pulsanti realizzabili velocemente, basta fare solo un po' di pratica con le semplici opzioni. |
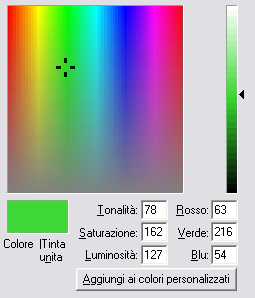
Una volta installato e avviato il programma ZPaint, selezioniamo il colore che vogliamo utilizzare nella tabella, ma prima di fare qualsiasi prova leggete fino in fondo questo articolo cosi da comprendere il tutto e non fare confusione.
I bordi arrotondati si possono fare solo con le immagini, ZPaint serve appunto a creare immagini con bordi arrotondati e anche sfumati per un effetto 3D.
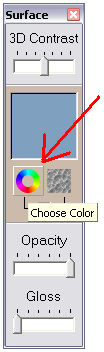
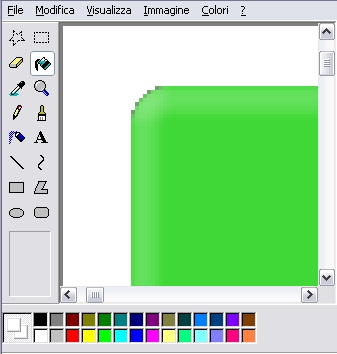
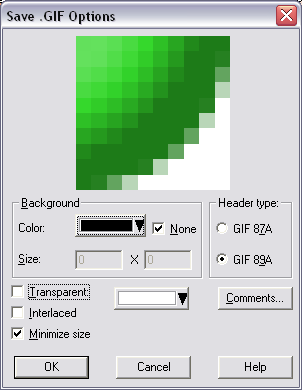
Selezioniamo quindi il colore come nell'immagine qui sotto
 
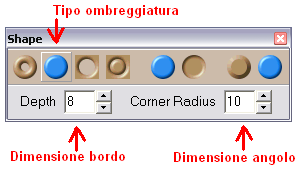
poi selezioniamo il tipo di effetto che desideriamo per l'immagine

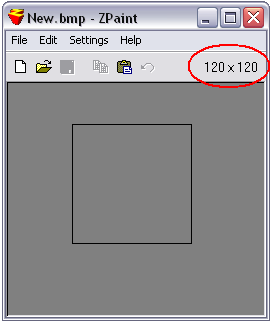
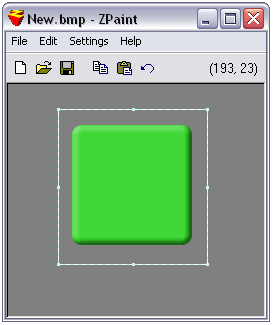
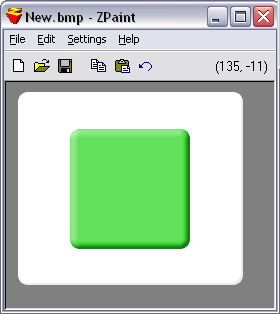
disegniamo quindi un quadrato. Nel cerchio rosso vediamo le coordinate in Pixel, nel caso vogliamo utilizzare il programma per creare un pulsante

e lasciando il pulsante del mouse ecco la nostra bella immagine con effetto 3D e bordi arrotondati.
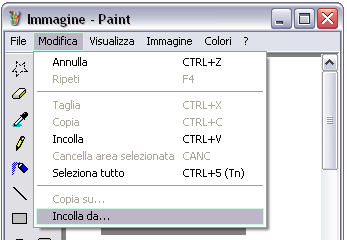
Il programma permette di salvare l'immagine, ma per fare prima possiamo cliccare il pulsante Stamp che si trova a destra del pulsante F12 della tastiera, questo copierà la schermata in memoria, apriamo quindi il Paint di Windows e premiamo i pulsanti CTRL+V per incollare la schermata

quindi ritagliamo il pulsante e salviamolo con un nome a piacere

a questo punto creiamo una pagina bianca nel Paint e inseriamo l'immagine salvata

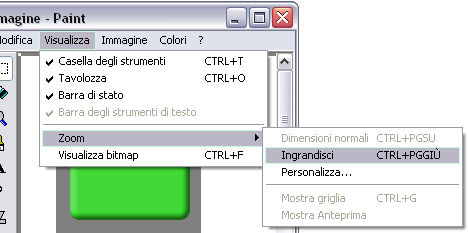
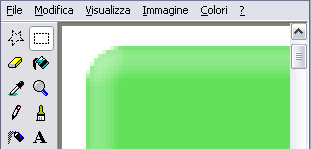
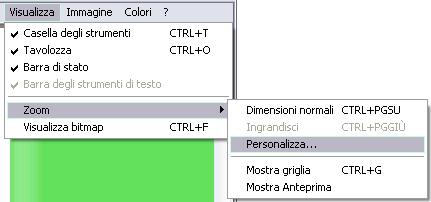
poi andiamo nel menu Visualizza - Zoom - Ingrandisci e ingrandiamo l'immagine per poter lavorare con comodità

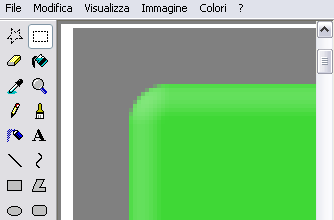
l'immagine ha un contorno nero, proviamo a rimuoverlo

selezioniamo il colore bianco e lo strumento riempimento e a questo punto avremmo una brutta sorpresa, ovvero dei pixel scuri che danneggerà l'effetto arrotondato, certo potremmo correggere manualmente quei punti scuri, ma fate prima a prevenirli

torniamo nel programma ZPaint e prima di scegliere il colore per l'immagine, stabilite prima il colore dello sfondo della pagina dove dovete inserire l'immagine, se lo sfondo e scuro non serve cambiare il colore predefinito, ma se lo sfondo della pagina dove avete intenzione di inserire l'immagine e chiara, selezionate il colore bianco e disegnate prima un'immagine più grande, purtroppo si deve agire cosi perché non si può scegliere lo sfondo, quindi una volta disegnato un'immagine bianca, selezionate il colore e create l'immagine che desiderate.
Occhio, il problema vale anche per il viceversa, se create un'immagine su sfondo bianco, inserendola su uno sfondo scuro si vedranno i pixel di disturbo chiari, come quelli scuri che abbiamo appena notato

copiamo quindi l'immagine

e importiamola come abbiamo già visto, qui notate subito che i pixel scuri non esistono e le curve sono perfette

per aumentare lo ZOOM selezioniamo Personalizza

e impostiamo 800%

Il Paint di Windows e il miglior programma per poter operare tagli di immagini molto precisi.
Adesso dovremmo ritagliare manualmente le curve e le sfumature per poterle utilizzare nelle tabelle, tali ritagli devono essere molto precisi, un solo pixel di errore e l'insieme non sarà attaccato come un'immagine unica.
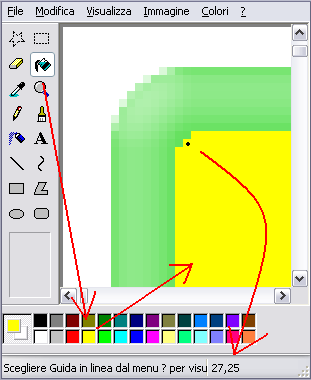
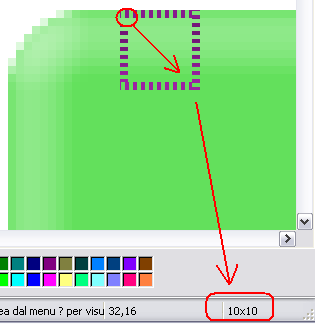
Coloriamo di un colore diverso il centro dell'immagine per trovare il punto esatto da cui partire per il ritaglio della curva, qui sotto vediamo un puntino Nero, é il pixel di partenza, posizioniamo il puntatore del mouse su questo pixel e in basso vedremmo la coordinata su cui posizionarci

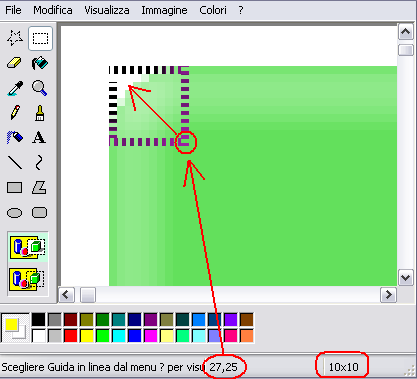
premiamo una sola volta CTRL+Z per annullare il colore giallo e posizioniamo il puntatore del mouse alla stessa coordinata precedente, quindi premiamo il pulsante del mouse e selezioniamo come indicato nell'immagine, tenete anche d'occhio la grandezza della selezione, in questo caso 10x10 pixel, gli altri ritagli devono avere tutti questa dimensione 10x10

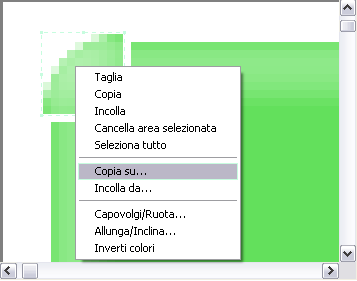
a questo punto selezioniamo la parte ritagliata con il pulsante destro del mouse e nel menu selezioniamo Copia su, diamo quindi un nome all'immagine.
Visto che le immagini da ritagliare in tutto sono nove, consiglio di dare ad ognuna un nome chiaro, contrassegnandoli con su, giu, sx, dx per i lati e susx, sudx, giusx, giudx e infine quella centrale con ce
per essere chiari spieghiamo i vari nomi:
 su - sopra su - sopra
 giu - sotto giu - sotto
 sx - Sinistra sx - Sinistra
 dx - destra dx - destra |
 susx - sopra a sinistra susx - sopra a sinistra
 sudx - sopra a destra sudx - sopra a destra
 giusx - sotto a sinistra giusx - sotto a sinistra
 giudx - sotto a destra giudx - sotto a destra
 ce - centrale ce - centrale |
nominando i vari ritagli in questo modo saprete dove inserire le varie immagini create

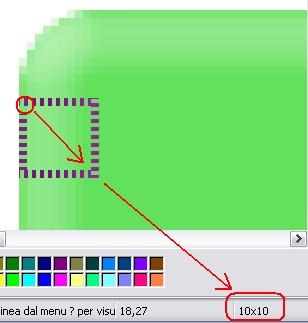
quindi creaiamo le varie immagini ritagliandole da quella grande, angoli e lati, servono ognuno per ogni lato proprio perché l'immagine originale ha le sfumature 3D, tagliamo il bordo superiore

il bordo di lato e continuiamo con tutte le altre seguendo le indicazioni precedenti

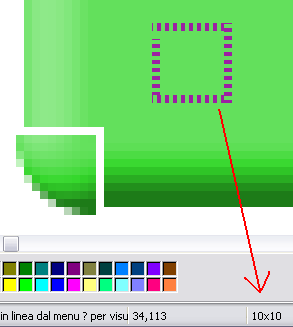
quindi una centrale

ecco i vari pezzi riuniti che bisogna ritagliare, come vedete ognuna e diversa dall'altra, se ne manca uno si spezza la grafica, certo non possiamo usare il bordo sinistro per quello destro e viceversa

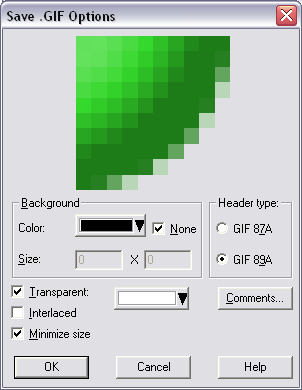
nell'andare a convertire le BMP in GIF, per le immagini quadrate non serve specificare la trasparenza, risparmierete molti bit, invece per le immagini con angoli e necessario impostare come trasparenza il bianco

cosi se lo inseriamo su uno sfondo diverso, non ci creerà problemi visivi

a questo punto tutte le immagini sono state realizzate, andiamo quindi a creare una tabella con i bordi arrotondati.
In FrontPage Express e necessario prima di tutto inserire dei caratteri prima e dopo la tabella, questo per poter in seguito copiare la tabella e spostarla o inserirla in altre tabelle.
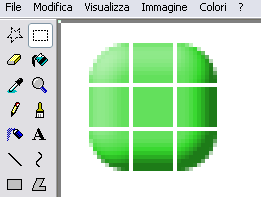
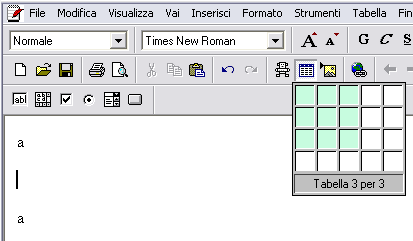
Posizioniamo quindi il cursore fra i due caratteri e selezioniamo una tabella da nove celle come nell'immagine

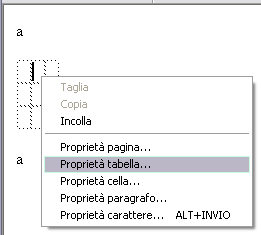
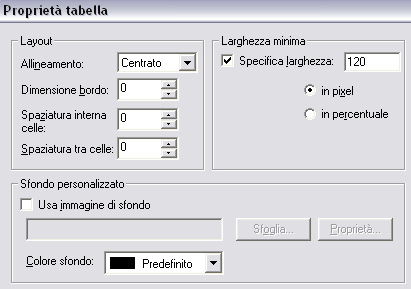
creata la tabella, selezioniamola con il pulsante destro del mouse e dal menu selezioniamo Proprietà Tabella

Impostiamola come vediamo nella figura qui sotto, centrata, senza dimensioni bordo, spuntiamo la casella larghezza e impostiamola a 120 pixel e diamo OK

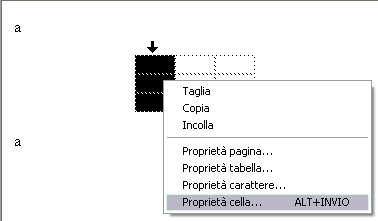
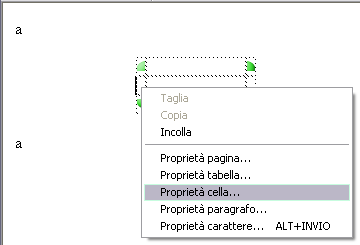
a questo punto posizioniamo il puntatore su una colonna come vediamo nella figura qui sotto e dal pulsante destro selezioniamo Proprietà cella

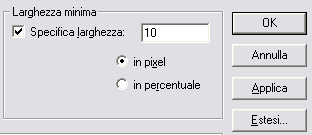
nella prima colonna impostiamo la larghezza a 10 Pixel come nella figura qui sotto, diamo OK e selezioniamo la colonna centrale impostandola a 100 pixel, e per ultima la colonna a destra impostandola a 10 pixel

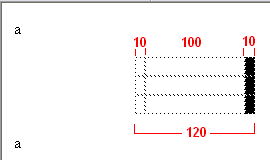
dovremmo quindi avere la tabella impostata come segue

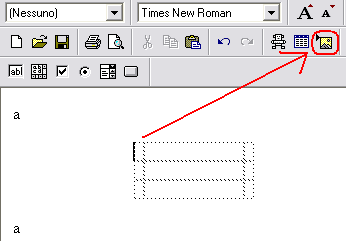
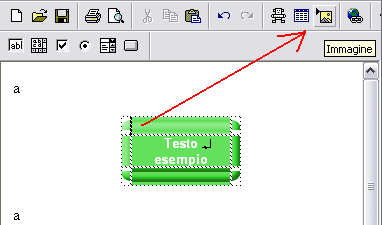
a questo punto iniziamo ad inserire le immagini negli angoli, posizioniamo il cursore nella cella all'angolo e clicchiamo l'icona immagine

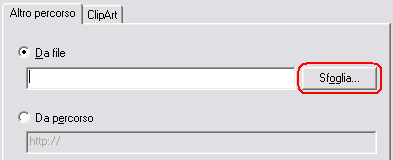
clicchiamo su Sfoglia

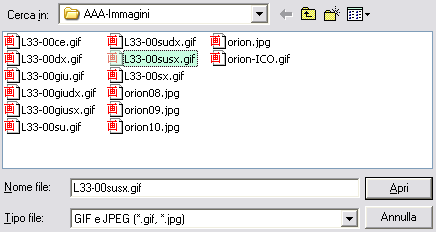
e selezioniamo l'immagine esatta, ecco che in questo caso torna utile conoscere il nome dell'immagine esatta, qui nell'esempio davanti ai nomi che vi ho suggerito ho inserito L33-00, non tenetene conto, notate invece il seguito, ho selezionato L33-00susx.gif che sta a significare sopra a sinistra, comodo quindi per sapere quale e l'immagine da inserire

dopo aver inserito i quattro angoli come immagini in primo piano, andiamo a inserire le restanti immagini come immagini di sfondo delle celle, questo permetterà di utilizzare una sola immagine anche se la tabella si allunga o allarga.
Selezioniamo quindi la cella laterale con il pulsante destro del mouse e dal menu selezioniamo Proprietà cella

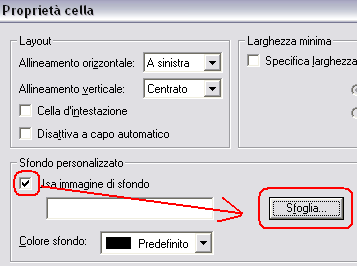
spuntiamo la casellina Sfondo personalizzato e clicchiamo su Sfoglia

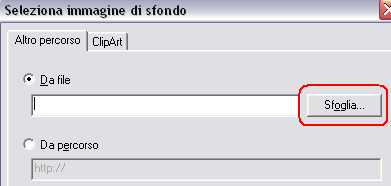
clicchiamo su Sfoglia

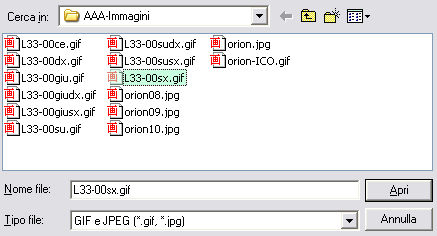
e qui selezioniamo l'immagine sx che sta per bordo sinistro

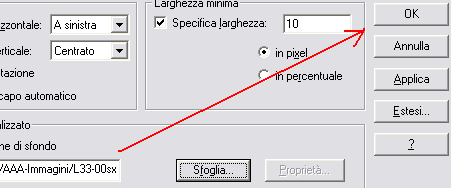
diamo OK per proseguire, naturalmente le immagini da utilizzare nel sito devono trovarsi tutte nella cartella dove si trovano le pagine HTML, ve lo ripeto per sicurezza

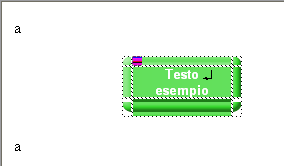
qui vediamo l'immagine laterale inserita più i quattro angoli

inseriamo tutte le altre immagini laterali e quella centrale come nell'esempio sotto, e il risultato finale dovrà essere il seguente

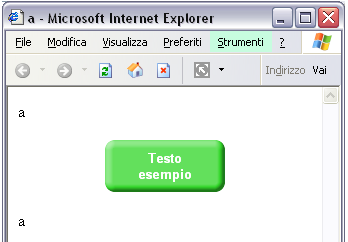
salviamo la pagina HTML e andiamo ad aprirla con Internet Explorer per controllare l'anteprima. Il risultato che avremmo e deludente, le varie immagini non si sono affiancate, cosi sembra arte pop, nessun problema, dobbiamo fare ancora un'aggiunta

e si, dovremmo inserire un'immagine, la stessa utilizzata come sfondo della cella, all'interno della cella, questa serve solo per dimensionare l'altezza della riga che altrimenti risultando vuota si imposterebbe al carattere predefinito dell'HTML.
Posizioniamo quindi il cursore nella cella superiore centrale e carichiamo l'immagine su.gif

qui ho selezionato l'immagine inserita per dimostrazione che esiste

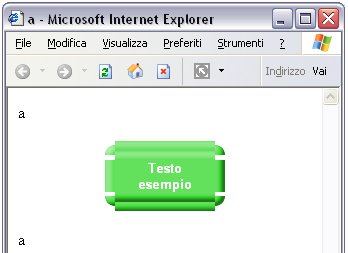
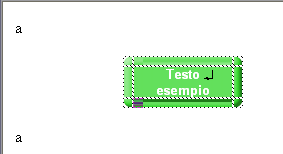
inseriamo un'immagine anche nella cella centrale inferiore giu.gif come qui sotto e a questo punto salviamo nuovamente e andiamo a contratte con Internet Explorer

ecco qua che con le nove piccole immagini abbiamo creato una tabella con gli angoli rotondi

a questo punto selezioniamo la tabella cosi impostata inserendo anche i caratteri sopra e sotto

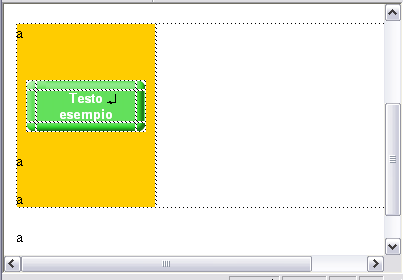
e incolliamola nella tabella del nostro sito, quindi elimineremo il testo che non servirà

ed ecco che abbiamo creato una tabella con angoli rotondi da inserire nel nostro sito.
Il procedimento e identico per qualsiasi struttura vorrete utilizzare, questa e solo una prova dimostrativa.
Per l'impostazione a 120 Pixel di larghezza mi sono basato sulla larghezza del bordo laterale di Aiutamici che è di 140 pixel, ovviamente la dimensione potete impostarla a vostro piacere, tenendo solo presente che le colonne laterali devono essere larghe esattamente come le curve ritagliate, se le immagini sono di 15 pixel, le colonne vanno impostate a 15 pixel e quindi dal totale della tabella in larghezza vanno tolte 15+15 pixel e se la tabella e di 300 pixel, meno 30 pixel per le colonne laterali, la colonna centrale andrà impostata a 270 pixel.

La cella centrale della tabella realizzata può contenere immagini e testi come qualsiasi altra tabella
Come al solito, se non avete capito qualcosa, potete contattarmi nel Forum.
|