Dopo le lezioni 09 e 20, torniamo nuovamente sui collegamenti ipertestuali, questa volta per descriverne l'aspetto estetico che si può dare ai collegamenti con testo, e a seguire anche un aspetto estetico da abbinare alle immagini
Fase 1 - colorare i collegamenti con HTML
Apriamo il programma FrontPage Express, nella pagina vuota scriviamo http://www.aiutamici.com e diamo invio, il testo digitato essendo un indirizzo web prenderà un collegamento automatico e si colorerà di azzurro

ma chi ha deciso che il collegamento deve essere azzurro e come si può cambiare? Il colore azzurro, viola e rosso sono predefiniti in FrontPage e si possono cambiare cliccando sulla pagina con il tasto destro del mouse e dal menu selezioniamo Proprietà pagina, come già visto nelle precedenti lezioni, questa sezione lo avevamo tralasciato volutamente per parlarne a parte. In proprietà pagina selezioniamo in alto la voce Sfondo e concentriamoci su questo riquadro

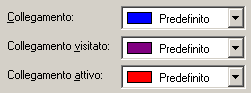
come possiamo vedere ci sono tre opzioni colori, la prima opzione Collegamento: da il colore al collegamento ipertestuale, nella pagina il collegamento rimarrà azzurro fino a che non si visita il collegamento. La seconda opzione Collegamento visitato: imposta il colore al collegamento delle pagine già visitate, ma come fa a sapere il giorno dopo che ho già visitato quel collegamento? Semplice, in internet qualsiasi sito viene visitato, tutto il materiale di quel sito, pagine html, immagini, suoni ecc, viene depositato nella nostra cartella FILE TEMPORANEI INTERNET, solo svuotando questa cartella si eliminerà il colore visitato al collegamento sulla pagina. La terza opzione Collegamento attivo: e quasi inutile, indica un collegamento cliccato ma ancora in esecuzione, esempio quando non si riesce ad accedere ad un sito.
Volendo possiamo cambiare questi colori a nostro piacere, io preferisco impostare tutti i colori uguali in modo che non deformi l'aspetto estetico della pagina con colori differenti, quindi tutto in azzurro o tutto in rosso, o del colore che comunque attiri l'attenzione al visitatore e gli faccia capire che quello e un collegamento, esempio se la nostra pagina ha il testo tutto in azzurro il collegamento dovrebbe essere in rosso o nero, altrimenti il visitatore non lo noterebbe.
Non ho da aggiungere altro, mi sembra tutto molto semplice, il link può essere trattato come qualsiasi altro testo, vedi la lezione 05 sulla formattazione del testo.
Fase 2 - colorare i collegamenti con CSS
Cosa é un CSS lo tratteremo in futuro, per il momento diciamo solo che si tratta di uno script come il precedente javascript utilizzato, ossia una serie di comandi che fa fare una determinata cosa. Ripeto ne riparleremo più avanti nel corso, per il momento vi indico solo come configurare questo codice per colorare i collegamenti ipertestuali
Lo script che vado a descrivervi come esempio e impostato in questa pagina, dove potete verificare la sua funzione particolare sui collegamenti.
E' stato impostato in azzurro tutti i colori dei collegamenti come specificato in Fase 1, lo script colora in rosso i collegamenti e quando questi vengono visitati, si colorano in azzurro, se non si vuole che le pagine visitate si colorino di azzurro, basta dare il colore al testo, nella pagina ho dato colore al testo per non farlo vedere in azzurro solo alla parola Introduzione, se visitate la pagina introduzione noterete che il numero e in azzurro e il testo in rosso, il grassetto non centra nulla.
Inoltre passando sopra il collegamento, si colora il testo in bianco su fondo rosso, questa e la funzione dello script, che se in testo da un bell'effetto, utilizzandolo con le immagini ne rimarrete sbalorditi e comincerete a pensare come poterlo utilizzare sul vostro sito.
Dopo aver osservato la pagina di esempio andiamo a mostrare lo script che é il seguente.
<style TYPE="text/css">
<!-
A: {text-decoration: none; }
A:LINK { color: #FF0000; text-decoration: none;}
A:HOVER{ color: #FFFFFF; background:#FF0000 }
A:VISITED { text-decoration : none }
->
</style>
|
copiatelo e inseritelo in una pagina web come mostrato nella lezione 21, anche questo va inserito sopra il comando </head> riporto nuovamente l'esempio qui sotto, la parte che ci interessa e quella in rosso, l'importante e che stia sopra </head>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>Pagina normale senza titolo</title>
<style TYPE="text/css">
<!-
A: {text-decoration: none; }
A:LINK { color: #FF0000; text-decoration: none;}
A:HOVER{ color: #FFFFFF; background:#FF0000 }
A:VISITED { text-decoration : none }
->
</style>
</head>
<body bgcolor="#FFFFFF">
</body>
</html>
|
Abbiamo quindi inserito il codice nella pagina, se i colori ci soddisfano non dobbiamo fare altro che salvare la pagina e provare il primo link.
Ma noi continuiamo la spiegazione per personalizzare lo script, riporto il codice qui sotto con le sezioni colorate in azzurro, rosso e verde che dovremmo modificare
<style TYPE="text/css">
<!-
A: {text-decoration: none; }
A:LINK { color: #FF0000; text-decoration: none;}
A:HOVER{ color: #FFFFFF; background:#FF0000 }
A:VISITED { text-decoration : none }
->
</style>
#FF0000 Il codice indicato in azzurro e quello che colora il testo di ROSSO del collegamento senza che il mouse ci passi sopra.
#FFFFFF Il codice indicato in rosso da il colore al testo BIANCO quando si passa sopra un collegamento
#FF0000 Il codice indicato in verde e lo sfondo del colore ROSSO quando si passa sopra un collegamento
in pratica come impostato compare cosi
potremmo invece farlo comparire cosi cambiando i colori
Ovvero impostare i collegamenti in GRIGIO SCURO e al passaggio del mouse sul collegamento, lo sfondo in VERDE e il testo in GIALLO.
Come si fa a cambiare colori?
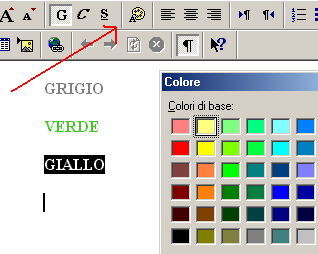
Visto che non possiamo intervenire con FrontPage direttamente sullo script, aggiriamo il problema, scriviamo su una pagina vuota i colori che vogliamo ottenere come qui sotto in esempio, poi selezioniamo il testo da colorare e clicchiamo l'icona Colore testo, quindi scegliamo un colore o personalizziamolo a nostro piacimento

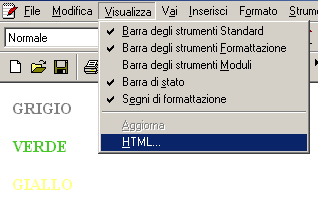
avremmo quindi i tre testi sulla pagina colorati, a questo punto selezioniamo dal menu Visualizza la voce HTML

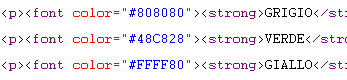
e nella finestra che compare avremmo i codici dei tre colori selezionati

come potete vedere in azzurro trovate il codice esadecimale del colore selezionato, basterà copiare questo codice e sostituirlo ai precedenti, in questo caso il codice dovrebbe risultare cosi
<style TYPE="text/css">
<!-
A: {text-decoration: none; }
A:LINK { color: #808080; text-decoration: none;}
A:HOVER{ color: #FFFF80; background:#48C828 }
A:VISITED { text-decoration : none }
->
</style>
Le combinazioni di colori utilizzabili sono infinite, il limite sta solo nella nostra fantasia :o)
Fase 3 - colorare i collegamenti con CSS nelle Immagini
In questa lezione torneremo a trattare le immagini, dobbiamo realizzare una nuova GIF, la facciamo semplice solo per mostrare l'utilizzo del collegamento CSS sull'immagine, poi spazio alla vostra fantasia.
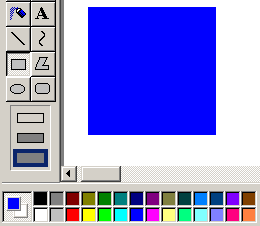
Apriamo Paint di windows, andiamo al menu Visualizza - Zoom - Ingrandisci, e dopo aver selezionato il colore azzurro e la funzione rettangolo disegniamo un quadrato 32x32 (ricordatevi il pixel in più, quindi 33x33)

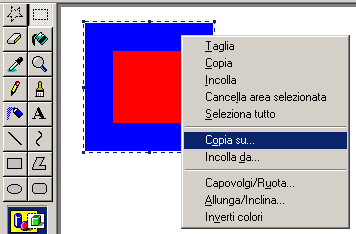
disegniamo poi all'interno del quadrato azzurro un altro quadrato, questa volta rosso

infine ritagliamo l'immagine e salviamolo in BMP

Apriamo adesso ThumbsPlus e convertiamo l'immagine salvata in BMP in GIF, selezioniamo il colore ROSSO centrale perché diventi trasparente

Ed ecco l'immagine GIF che avremmo  come vediamo l'immagine risulta senza la parte rossa perché trasparente, specifichiamo che la parte rossa poteva essere di qualsiasi colore, non ha alcun riferimento con il lavoro successivo, e solo un colore annullato, e il perché lo vediamo qui sotto, provate a portare la freccia del mouse sull'icona qui sotto e osservate il risultato senza cliccare. come vediamo l'immagine risulta senza la parte rossa perché trasparente, specifichiamo che la parte rossa poteva essere di qualsiasi colore, non ha alcun riferimento con il lavoro successivo, e solo un colore annullato, e il perché lo vediamo qui sotto, provate a portare la freccia del mouse sull'icona qui sotto e osservate il risultato senza cliccare.
 Pagina Indice Pagina Indice
Strabiliante vero, abbiamo dato solo un collegamento alla gif e il colore che nell'esempio sopra fa illuminare il testo, qui serve per illuminare le GIF con i colori trasparenti, inserendo questa icona in una tabella si può creare altri effetti di illuminazione per esempio colorando il contenuto della cella di un colore diverso.
 |
Pagina Indice |
Questo metodo e utile per creare pulsanti animati che al passaggio del mouse cambiano colore creando quindi un menu animato e gradevole da vedere.
Correzione Errore
Quanto indicato in questa lezione e tutto ok, abbiamo però riscontrato un problema, FrontPage Express non riconosce il codice indicato in questa lezione, dopo aver inserito il seguente codice:
<style TYPE="text/css">
<!-
A: {text-decoration: none; }
A:LINK { color: #FF0000; text-decoration: none;}
A:HOVER{ color: #FFFFFF; background:#FF0000 }
A:VISITED { text-decoration : none }
->
</style>
FrontPage Express taglia tutta la parte in rosso, lasciandoci solo la parte in blu con il risultato che non funziona.
Si può rimediare a questo problema inserendo il codice con il Blocco note di windows, ma purtroppo questo non risolve il problema, se si riapre la pagina con FrontPage Express il codice viene nuovamente tagliato.
E quindi necessario inserire questo codice con il Blocco Note dopo ogni modifica alla pagina fatta con FrontPage Express.
Considerando che si tratta di un vecchio programma, qualche problemino possiamo pure perdonarglielo, purtroppo e l'unico Editor Visuale, in Italiano e gratuito. Accontentiamoci di quello che passa il convento :o)
|