Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Continua dalla lezione precedente
In questa lezione andiamo a completare l'argomento grafica applicata al web, per poterci poi dedicare alla costruzione del primo vero sito web.
Abbiamo capito come si salva un immagine da un sito internet, come si realizzano le immagini e i banner, come si convertono da un formato all'altro. In questa lezione studieremo come realizzare icone e immagini varie, compreso i titoli grafici, da applicare al sito per renderlo più gradevole.
Copiamo un'icona
Internet e pieno di immagini, icone, gif, e quanto ci potrebbe servire per abbellire il nostro sito, a volte però vogliamo un immagine particolare e non riuscendola a trovare ce la costruiamo personalmente.
Conosciamo tutti le icone dei programmi e file vari utilizzate in Windows, ogni file ha una sua icona, non ci interesseremo dell'icona nel suo formato ICO da usare con windows, ma della stessa icona in GIF da inserire su una pagina web, ad esempio se nel nostro sito vogliamo mettere un collegamento per far scaricare un programma, inserendo l'icona del programma originale, come si fa se non si possiede l'icona GIF?
Il procedimento e molto semplice se il programma e installato sul nostro computer, altrimenti dovremmo installare il programma o fregarlo a qualche altro sito internet :o)
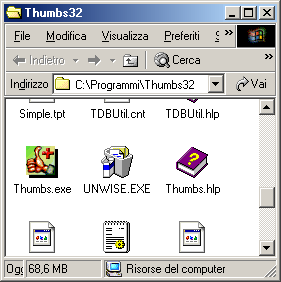
Interessiamoci dei programmi installati, prendiamo ad esempio che ci servirebbe l'icona del programma ThumbsPlus, utilizzato nelle precedenti lezioni. Portiamoci da windows nella cartella dove e installato il programma, apriamo la sua cartella e catturiamone l'immagine come già indicato nelle lezioni precedenti, ovvero premendo in contemporanea i tasto ALT + PrtSc (printscreen - si trova vicino al tasto F-12) come si vede qui sotto. Cosi facendo abbiamo inserito l'immagine della cartella in memoria

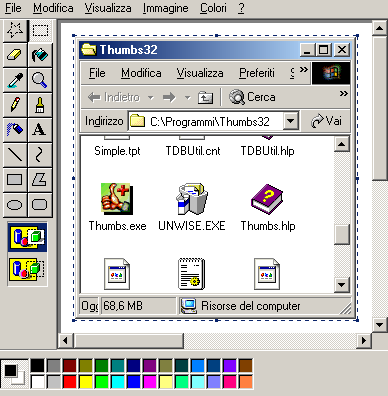
Avviamo il programma Paint di windows e incolliamo l'immagine premento i tasti Ctrl + V, l'immagine della cartella catturata verrà incollata nella finestra del Paint, come vediamo qui sotto

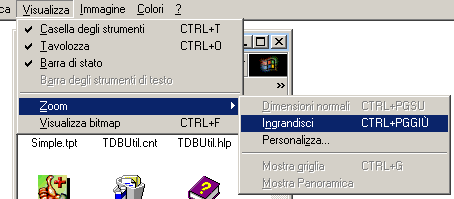
Andiamo quindi al menu Visualizza - Zoom - Ingrandisci, faccio notare che l'altra volta abbiamo selezionato il menu Personalizza per utilizzare lo Zoom, con il menu Ingrandisci la misura di Zoom e impostata a 400%, quindi se questa misura di zoom vi sta bene risparmiate di selezionare un menu in meno per passare direttamente all'ingrandimento dell'immagine.

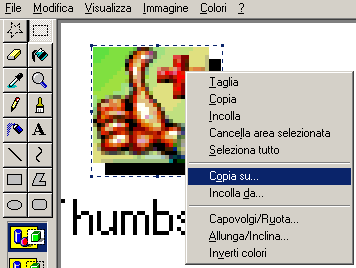
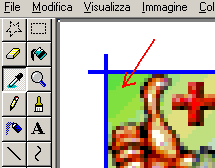
Entrando nella funzione Zoom vedremo la parte alta dell'immagine, dovremmo usare le barre laterali e inferiore per centrare l'icona che ci interessa, quando questa e visibile nell'area Zoom clicchiamo sull'icona seleziona, selezioniamo l'icona e salviamo la selezione come al solito.

Praticamente abbiamo fatto un piccolo ripasso della lezione precedente, in quanto tutto questo era gia stato spiegato. Abbiamo quindi salvato l'immagine dell'icona in BPM, non resta che convertirla in GIF ed ecco il risultato.
 Fate attenzione nel selezionare le icone di questo tipo, se sono più di una, quelle che volete mettere nel sito, e meglio mantenere le dimensioni originali che sono di 32x32 pixel, questa dimensione la potete controllare sempre dal contatore del Paint in basso mentre state selezionando.
Fate attenzione nel selezionare le icone di questo tipo, se sono più di una, quelle che volete mettere nel sito, e meglio mantenere le dimensioni originali che sono di 32x32 pixel, questa dimensione la potete controllare sempre dal contatore del Paint in basso mentre state selezionando.
Realizziamo un'icona
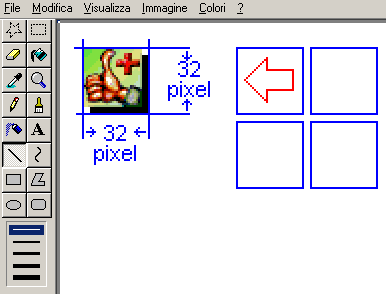
Da Paint clicchiamo su File - Nuovo per eliminare il lavoro precedente, se non ci serve possiamo non salvarla. Negli esempi che seguono ho incollato l'immagine di ThumbsPlus che gia conoscete per affiancarla alle altre icone che andiamo a realizzare per avere un punto di riferimento visivo.
Per realizzare un icona dobbiamo prima di tutto creare uno spazio che la contenga, se volete impostare la pagina tramite il menu Immagine - Attributi e selezionare le misure 32x32 pixel, non serve creare lo spazio, l'immagine stessa risulterebbe della dimensione voluta, ma questo procedimento e un po' scomodo per cui utilizziamo un foglio grande dove andiamo a creare lo spazio per l'icona da creare.
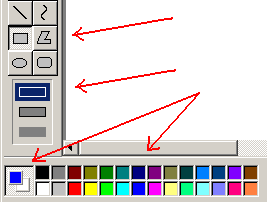
Per creare lo spazio da adibire all'icona che vogliamo realizzare utilizziamo lo strumento Rettangolo, come vediamo nella figura qui sotto, la seconda freccia indica tre icone grigie, qui si può impostare il diverso tipo di rettangolo voluto, la prima disegna solo il contorno, la seconda disegna contorno e colore di riempimento, la terza disegna solo il colore di riempimento, a noi interessa la prima icona in alto come indicato. Prima di disegnare un rettangolo dobbiamo scegliere il colore da utilizzare, selezioniamo quindi un colore che non intendiamo utilizzare nell'icona, nella prova utilizziamo il colore azzurro come indicato.

Disegnamo quindi un quadrato, premettendo che se ci interessa creare un area di 32x32 pixel il quadrato che la deve contenere deve essere più grande di un pixel per lato, e quindi dovremmo disegnare un quadrato di 34x34 pixel, ma qui succede una cosa molto strana, disegnando 34x34 pixel, andandolo a controllare successivamente non risulta tale, infatti risulta delle dimensioni di 33x33 pixel, si tratta di un errore di Paint, una svista del programmatore Microsoft che non ha mai corretto.
Quindi dobbiamo correggere l'errore e tenerlo presente per il futuro, quando usiamo la funzione Rettangolo dovremmo inserire un pixel in più, volendo impostare un quadrato di 34x34 pixel dovremmo aggiungerne uno in orizzontale e uno in verticale, quindi 35x35, se andiamo a controllare con lo strumento Selezione la misura risulterà di 34x34 pixel.
Disegniamo quindi il primo quadrato in azzurro con la funzione sopra indicata.
Selezioniamo lo strumento Linea come indicato in figura e dopo aver selezionato il colore rosso disegniamo una freccia dentro il quadrato

A questo punto coloriamo l'interno della freccia di un altro colore, visto che mi trovo con l'icona di ThumbsPlus, copio dei colori dalla sua immagine, ma potete scegliere il colore che volete anche nella tavolozza inferiore, qui tanto per spiegarvi anche la funzione Scegli colore che vedete selezionato in figura sotto, con lo strumento posizioniamoci sul colore verde indicato dalla freccia e diamo un click, il colore verrà impostato in basso nella tavolozza

Andiamo quindi a selezionare lo strumento Riempi e posizionando lo strumento dentro la freccia diamo un click per colorarlo di verde.

L'icona e pronta, ma possiamo migliorarlo dandogli un effetto in rilievo utilizzando altri colori per simulare l'effetto luce/ombra, prima di utilizzare altri colori facciamo una copia dell'immagine per poter utilizzare il master con altri colori.
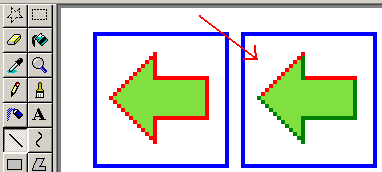
Selezioniamo quindi un colore simile ma più scuro nella tavolozza dei colori, nel nostro caso verde scuro, impostiamo lo strumento Linea e posizionandoci sulla linea rossa della freccia coloriamo le parti in ombra. La freccia rossa piccola sta a farvi presente che dovete immaginare da dove proviene la luce per poter impostare l'effetto ombra. Coloriamo quindi le parti in ombra della freccia come in figura

Allo stesso modo coloriamo le parti in luce con un colore più chiaro, nella figura che vedete qui sotto, dopo aver colorato la linea rossa nella freccia a sinistra, ho aggiunto un altra linea chiara all'interno per dare un maggior effetto luce, come si vede nella freccia a destra, e in basso in dimensioni reali l'effetto generato dalle ombre impostate.
Vi sembra abbastanza semplice creare un icona?

Non abbiamo terminato, visto che abbiamo realizzato una freccia, potrebbe esserci utile nel sito per indicare varie direzioni, allora dalla stessa creiamo altre icone in diverse direzioni. Torniamo all'icona master, non possiamo utilizzare l'icona ombreggiata in quanto girando la freccia l'effetto luce/ombra dovrebbe provenire sempre dallo stesso punto.
Selezioniamo l'immagine master con lo strumento seleziona, quindi premiamo i tasti Ctrl + C, per copiare la parte selezionata in memoria

posizioniamoci un un punto vuoto della pagina e premiamo i tasti
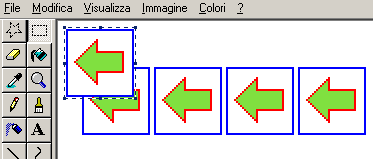
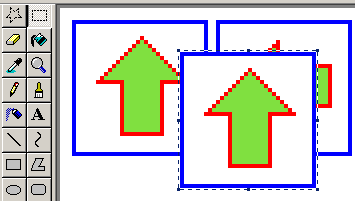
Ctrl + V per incollare l'immagine in memoria, dopo averla incollata, prendetela con il mouse e disponetela nella pagina, incollate nuovamente con Ctrl + V la seconda figura e disponetela al fianco della prima, cosi fino ad averne quattro disponibili come nell'esempio sotto, la quinta ancora selezionata e solo per mostrarvi l'immagine incollata.

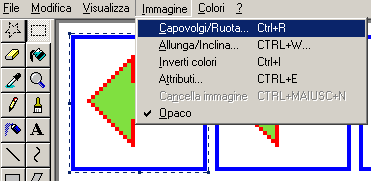
Possiamo quindi roteare le immagini. Dopo averle disposte l'una di fianco all'altra andiamo a selezionare la prima immagine, e quando intorno a questa compare il tratteggio di selezione andiamo al menu Immagine - Capovolgi/Ruota

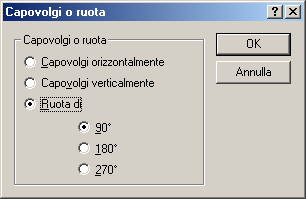
Compare la seguente finestra, impostiamo l'opzione Ruota di e impostiamo 90° diamo quindi OK

Vedremo quindi l'immagine selezionata, ruotata di novanta gradi come in figura sotto. Se non vogliamo selezionare la figura di fianco, visto che sono tutte delle stesse dimensioni, possiamo premere i tasti Ctrl + C per copiarle e incollarle nuovamente con Ctrl + V per incollarla già roteata di 90°, a questo punto prima di posizionarla sulla seconda immagine, torniamo al menu Immagine - Capovolgi/Ruota, e impostiamo nuovamente 90° sull'immagine selezionata, quindi posizioniamola sulla seconda immagine fissa e prima di togliere la seleziona copiamola e incolliamola nuovamente, fino a roteare tutte le immagini.
La prima non doveva essere girata, quindi lasciamo l'ultima senza rotazione.

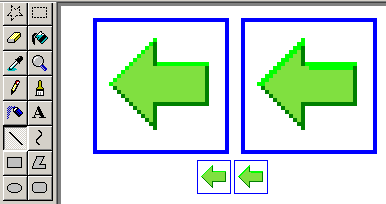
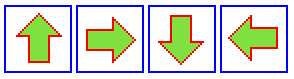
Ed ecco le quattro icone freccia che indicano tutte le dimensioni, adesso dobbiamo disegnare gli effetti ombra a tutte tenendo in considerazione la provenienza della luce come spiegato sopra

Dopo averle colorate ecco come si presentano

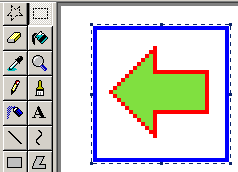
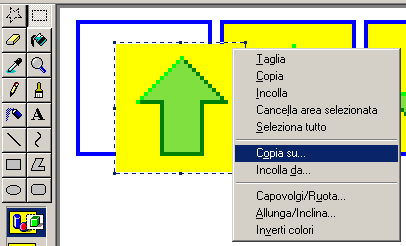
Il lavoro non é ancora terminato, quei riquadri azzurri non fanno parte dell'immagine, quindi dobbiamo ritagliare le icone all'interno del quadrato azzurro, questo nell'ambito che il riquadro azzurro era solo un contenitore.
Per far notare il ritaglio ho colorato l'interno delle icone in giallo, quindi ritagliamo l'immagine vera e dal menu salviamolo in BMP. Facciamo la stessa cosa con tutte e quattro le icone create salvandole con nomi diversi, freccia_su, freccia_giu, freccia_sx, freccia_dx, (sx=sinistra dx=destra).

Apriamo il programma ThumbpPlus e andiamo a convertire le immagini BMP in GIF.
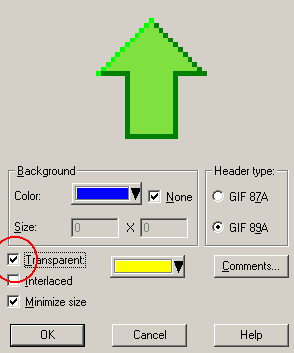
Vi ho già spiegato come si fa, voglio solo mostrarvi un opzione non indicata in precedenza, apriamo l'immagine freccia da ThumbsPlus e selezioniamo dal menu File - Save as, comparirà la seguente finestra come già visto nelle lezioni precedenti

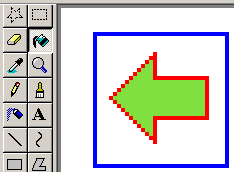
La nostra icona ha lo sfondo giallo, se per esempio posizioniamo l'icona su uno sfondo BLU si vedrebbe l'icona quadrata invece che solo la freccia, vedi questo esempio sotto
|

Torna su
|

Torna su
|
E' quindi necessario rendere il colore giallo Trasparente, per farlo nella finestra sopra spuntate l'opzione Trasparent e poi con la freccia del mouse sull'immagine selezionate il colore che volete rendere trasparente, nell'immagine il colore trasparente diventa grigio, potete dare OK per salvare la GIF
Purtroppo non abbiamo finito con la grafica, devo continuare anche nella prossima, pensavo di chiudere in questa lezione ma ho altro da spiegarvi, non vi dispiace vero? :o)
Fine Quinta Parte - Continua alla lezione successiva
Precedente
Successivo