Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Tabelle, inserimento e proprietà
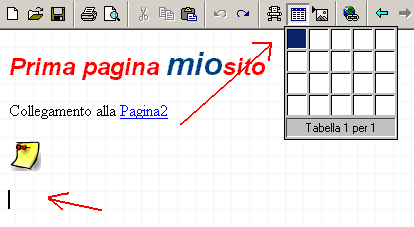
Dopo aver capito cosa sono le tabelle e a cosa servono andiamo a creare la nostra prima tabella. Apriamo il programma FrontPage Express e carichiamo la famosa pagina1.htm, posizioniamo quindi il cursore sotto l'immagine e andiamo nel menu in alto Inserisci Tabella come indicato dalla freccia rossa, comparirà una griglia, qui selezionate solo un riquadro come nell'esempio qui sotto.

Comparirà attorno al cursore un riquadro come vedi in figura qui sotto

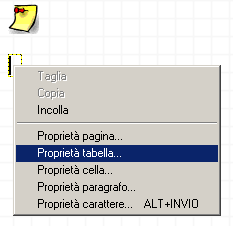
abbiamo cosi creato la nostra prima tabella, cosi come si presenta e insignificante, dobbiamo configurarla in base alle nostre preferenze, posizioniamo la freccia del mouse all'interno della tabella e cliccando sul pulsante destro del mouse, selezioniamo la voce Proprietà tabella

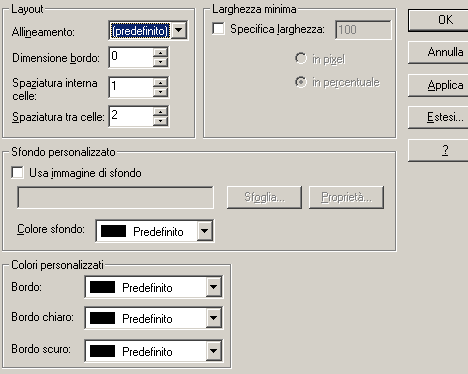
Comparirà la seguente finestra

Andiamo a spiegare le varie opzioni della finestra
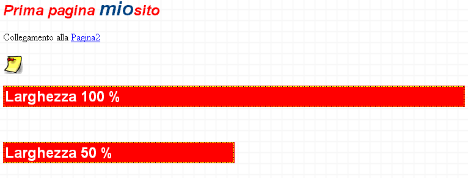
nel riquadro Larghezza minima dobbiamo spuntare il quadratino della voce Specifica larghezza. Comparirà già impostato il numero 100 e già selezionato l'opzione in percentuale, lasciando questa impostazione significa che la tabella si adatterà al 100% per tutta la larghezza della pagina. Impostando invece un numero minore, esempio 50, la tabella occuperà nella pagina il 50% di spazio in larghezza, vi mostro qui i due esempi colorando le due tabelle in rosso.

La tabella più corta può essere posizionata a sinistra, al centro o a destra.
Quindi abbiamo capito che impostando la larghezza in percentuale la tabella si adatta alla pagina in percentuale, se noi abbiamo il monitor con risoluzione impostata a 800x600 e un nostro amico lo ha impostato a 1024x768, entrambi vedremo la tabella allargarsi per tutta la pagina alla percentuale impostata. Ovvero qualsiasi risoluzione video si utilizza, la tabella si adatta alla percentuale di schermo utilizzabile.
Come tabella principale non dovrebbe essere mai utilizzata l'impostazione in percentuale altrimenti il contenuto non avrà l'aspetto da noi impostato, riprenderemo questo discorso più avanti.
Se invece selezioniamo l'opzione in pixel, la tabella avrà una dimensione prefissata e qualsiasi risoluzione si utilizza la si vedrà uguale, esempio se impostiamo la tabella a 800 in pixel, alla risoluzione 800x600 la vedremo su tutto il monitor, alla risoluzione 1024x768 vedremmo il sito con una fascia vuota, questo procedimento e utilizzato anche da Aiutamici, il motivo e che se altrimenti avessimo impostato il sito a 1024x768, chi utilizza 800x600 avrebbe visto il sito con una parte mancante e sarebbe stato costretto a scarrellare ogni volta con la barra del navigatore internet.
|
800x600

|
1024x768

|
Cosi impostato invece si accontenta un po' tutti.
Passiamo adesso a descrivere il riquadro Layout, come prima voce troviamo Allineamento, questa opzione imposta la tabella per posizionarsi a sinistra, al centro o a destra nella pagina, se la dimensione e in percentuale e la percentuale e inferiore a 100 lo spazio vuoto comparirà a destra, ai lati o a sinistra. Lo stesso effetto si avrà se la tabella e impostata in pixel.
La voce successiva e la Dimensione bordo, qui sotto riporto alcuni esempi di tabelle con varie dimensioni di bordi impostati
La voce sotto e Spaziatura interna celle, quest'impostazione serve per impostare a quanti pixel il testo deve distanziarsi dal bordo della cella, ecco qui sotto alcuni esempi, notate che con l'aumentare della spaziatura la cella si allunga in quando viene impostata la dimensione su ogni lato della cella
L'ultima voce del riquadro layout e Spaziatura tra celle, a dimensione 0 le celle sono affiancate e se fossero dello stesso colore non si noterebbe che la tabella sia suddivisa in più celle, ne ho colorate alcune diversamente per farvelo notare.
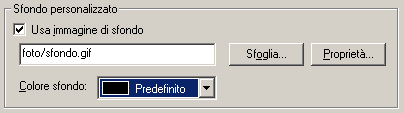
Passiamo adesso al riquadro Sfondo personalizzato, cosi come spiegato per lo sfondo della pagina, anche le tabelle possono essere personalizzate con degli sfondi grafici o a colore unico, in base alle necessità. Se vogliamo impostare uno sfondo grafico, andiamo a caricare l'immagine dalla cartella miosito/foto cliccando su Sfoglia o scriviamo semplicemente il percorso esatto dell'immagine. Se invece vogliamo inserire uno sfondo colorato selezioniamo semplicemente il colore.

Per finire passiamo al riquadro Colori personalizzati, con questa opzione si da il colore ai bordi, fra le tre voci, la prima Bordo agisce da sola dando ai quattro lati un unico colore come vediamo qui sotto, usiamo il rosso per la voce Bordo e la dimensione 3
nella tabella successiva usiamo per il Bordo chiaro il colore verde e per il Bordo scuro il colore blu
Abbiamo cosi terminato di spiegare le opzioni della finestra Proprietà tabella, vi invito a fare delle prove modificando la tabella creata, impostandola in larghezza, nei colori, centrandola, inserire sfondi, insomma esercitatevi ad usare le funzioni disponibili, create altre tabelle, pasticciate pure quanto vi pare, se non si pasticcia o non si fanno esercitazioni non si impara.
Nel prossimo capitolo continueremo a spiegare l'uso delle tabelle.
Precedente
Successivo