Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Creare la prima pagina
In precedenza ho citato la parola HTML, (HTML: HyperText Mark-Up Language, linguaggio di marcatura ipertestuale per la costruzione di pagine web) questo è il linguaggio di programmazione per le pagine web. Con l'utilizzo di programmi Editor Visuale come il FrontPage Express che vi sto spiegando in questo corso, non è necessario conoscere il linguaggio HTML in quanto l'editor pensa automaticamente a convertire il vostro lavoro nel codice HTML.
Pur se al momento il codice HTML non vi serve per creare il vostro sito con questo corso, è bene che sappiate di cosa si tratta. Qui di seguito potete vedere in rosso un esempio di codice in HTML.
<html>
<head>
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
<title>aiut@mici - Corso</title>
</head>
<body text="#000080" bgcolor="#FFFFFF" topmargin="0" leftmargin="10" background="back.jpg"
link="#FF0000" vlink="#FF0000">
Naturalmente lo scopo di questo corso non è insegnarvi la programmazione pura di HTML, quello che dovete sapere è che un programma Editor come FrontPage converte automaticamente in codice HTML tutto quello che scriverete come se stesse utilizzando un semplice programma di scrittura.
Facciamo un ultimo esempio prima di creare la nostra pagina HTML. Cliccate con il tasto destro del mouse su questa pagina, dal menu che compare selezionate la voce HTML, vi comparirà una finestra di testo, quello che vedete in quella finestra è il risultato in codice HTML della pagina che state leggendo.
Praticamente senza utilizzare FrontPage Express, per costruire questa pagina dovreste conoscere tutti quei comandi e scriverli uno per volta in modo testuale, con FrontPage Express non dovete fare altro che scrivere il testo e alla conversione pensa il programma.
Chiudete la finestra di testo per continuare.
OK, siamo pronti per partire, avviate il programma FrontPage Express precedentemente scaricato e installato (vedi Lezione 2).
Il programma si presenta come in figura sotto

il programma appena aperto si posizionerà subito su una pagina vuota e senza nome. Troverete il cursore simile a quello di un programma di scrittura. Iniziate a scrivere nel programma il testo Prima pagina miosito come in esempio qui sotto.

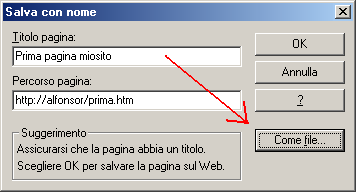
Come potete notare la differenza con un programma di scrittura é minima. Dopo aver digitato la frase come in esempio, andiamo a salvare la pagina dal menu File selezioniamo l'opzione Salva con nome, si aprirà una finestra come quella qui sotto

in questa finestra troverete già inserito il titolo della pagina Prima pagina miosito, questo titolo comparirà in alto nella finestra di Internet Explorer come qui sotto in esempio.
Per salvare la pagina, cliccate sul pulsante Come file...

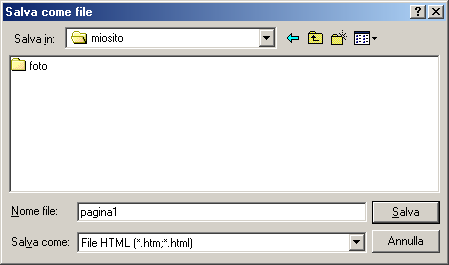
Cliccando sul pulsante Come file... si aprirà una nuova finestra come quella qui sotto

in questa finestra andate a cercare la cartella miosito che abbiamo creato alla lezione 3. Una volta selezionata la cartella, eliminiamo il nome che troviamo nella casella Nome file: che solitamente e la prima frase del testo della pagina, e inseriamo il nome del file da salvare, diamo in questo esempio il nome pagina1, e premiamo il pulsante Salva. Il programma inserirà l'estensione htm e quindi il file si presenterà nella cartella con il nome pagina1.htm. Dopo aver salvato il file, uscite da FrontPage Express cliccando sulla X in alto a destra della finestra programma.
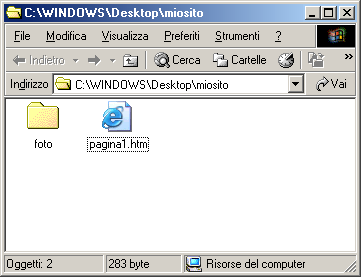
Andiamo quindi a vedere dentro la cartella miosito se troviamo il file pagina1.htm, come qui sotto, deve esserci di sicuro a meno che non avete indicato una cartella diversa, in questo caso ripetete l'operazione.

Una volta trovato il file pagina1.htm, questa si presenterà nella cartella con l'icona di Internet Explorer (chi naturalmente utilizza altri programmi come Netscape, Opera, Firefox, avrà l'icona di quel programma).
Cliccando sul file pagina1.htm, si aprirà automaticamente il programma Internet Explorer e potrete vedere in anteprima la vostra prima pagina web, quello che vedrete è la stessa cosa che si vedrà quando la metterete in rete, quindi avete capito della semplicità di realizzazione di una pagina web utilizzando l'editor FrontPage Express.
Precedente
Successivo